在學習的過程中,好奇心是最重要的,當有些你有興趣的東西,引發你的好奇心,進而去了解認識,甚至操作,這時候的學習效率是次高的,如果你能夠在產出成鐵人賽文章,或是教導別人,學習效率是最高的(依據學習金字塔理論)
為什麼透過Day02的指令一步一步,就可以架起這些服務?
僅用少少的指令),站在巨人的肩膀上,使我們看得更遠?!
接續前面的HelloWord專案,這次要建立首頁(index),了解一些django的基本流程。
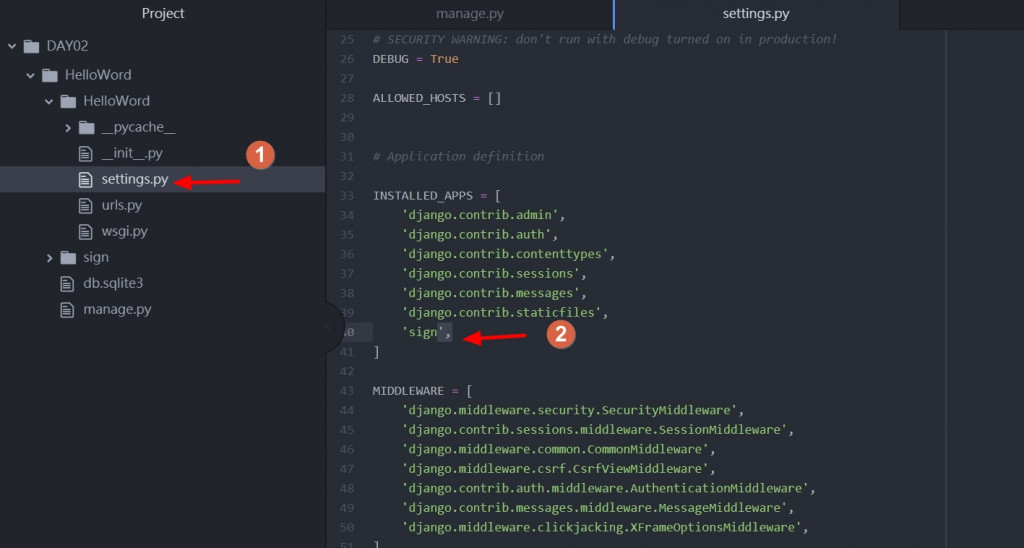
前面提到新增sign的應用程式,現在要將加入django的setting.py設置檔中,如此django才認帳提供該服務。
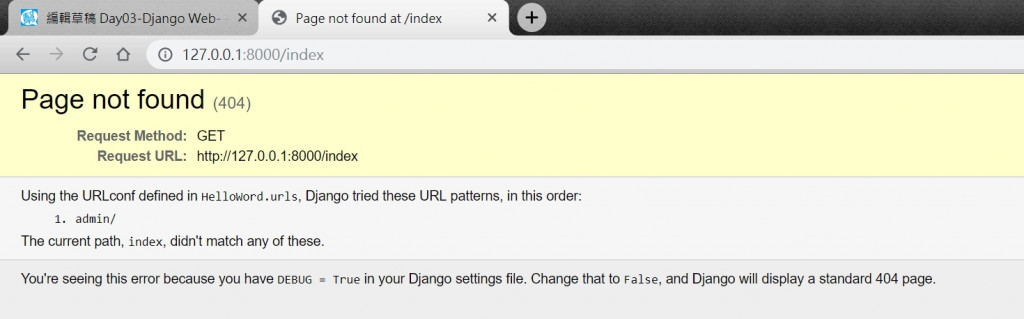
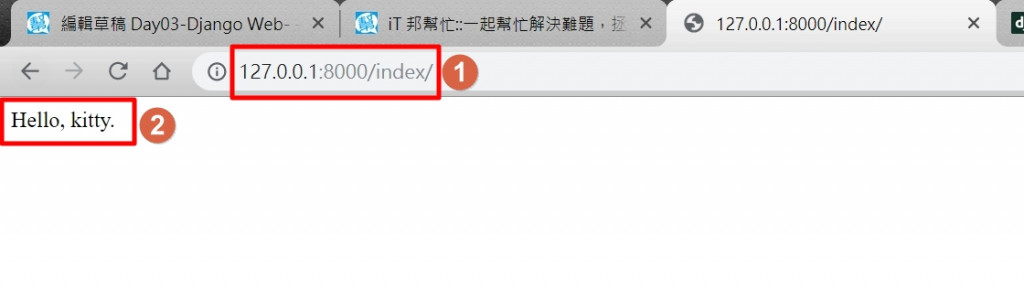
預計在http://127.0.0.1:8000/index 看到首頁,輸入此路徑查看,會發現如下圖:

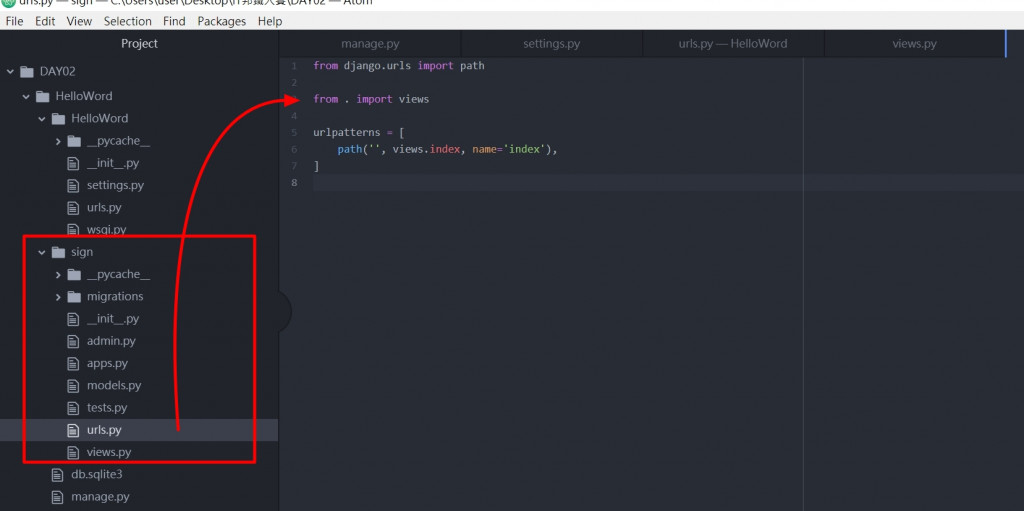
urls.py進行設定,抑或是可以到Django官方文件參考。HelloWord\sign\urls.py路徑下,新增程式碼。(請自己新增urls.py檔案)
# HelloWord\sign\urls.py 路徑下的程式碼。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]

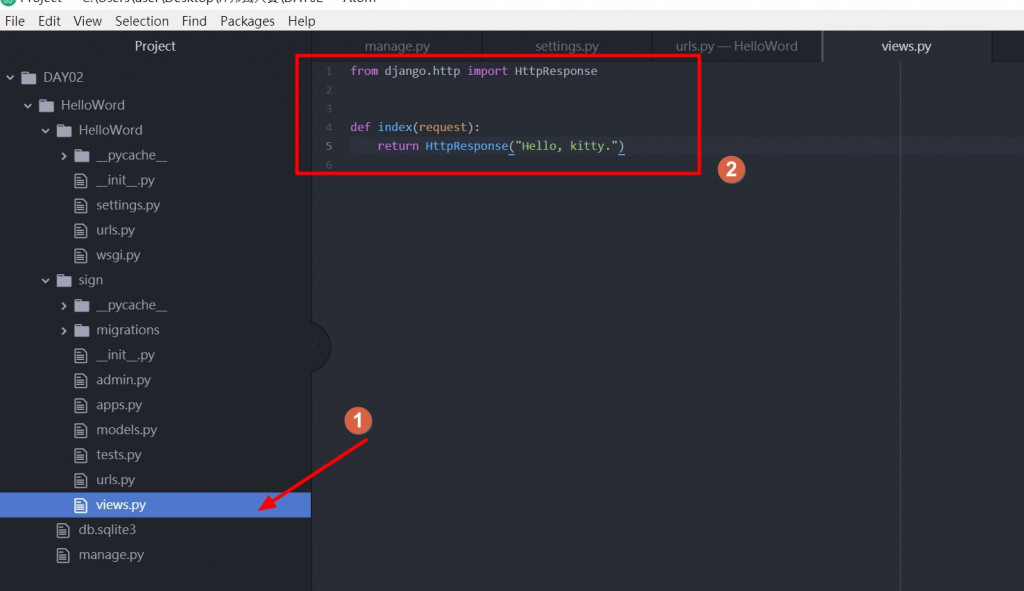
HelloWord\sign\view.py路徑下,新增程式碼。
# HelloWord\sign\view.py 路徑下的程式碼。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, kitty.")

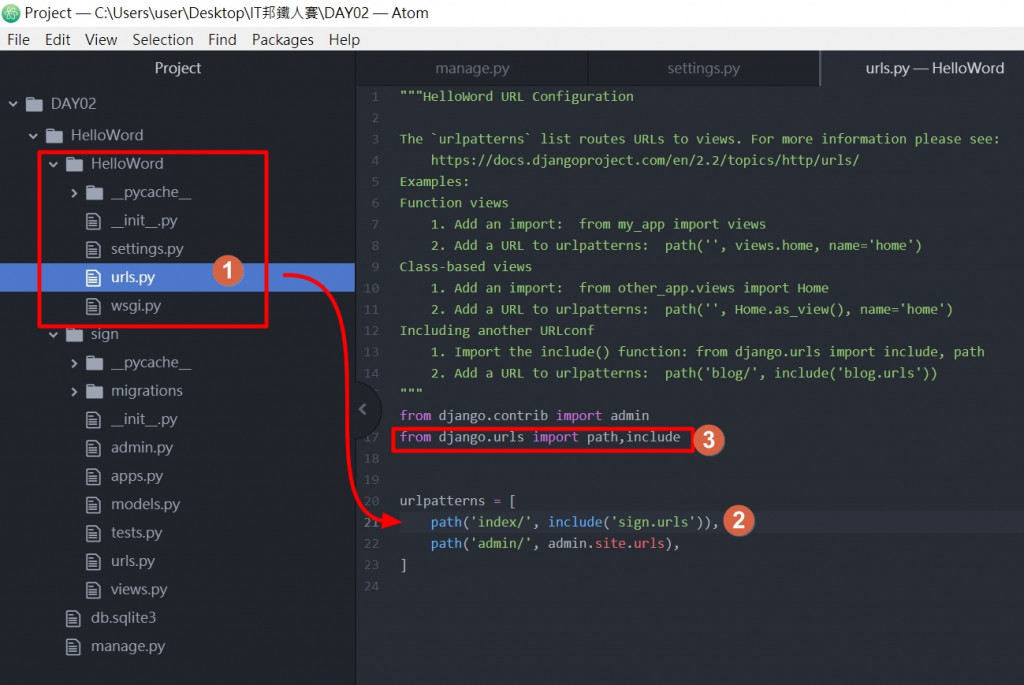
HelloWord\urls.py路徑下,新增程式碼。
上列程式碼新增與修改記得存檔哦,另外請比較url(路徑)與view(視圖的差異)。
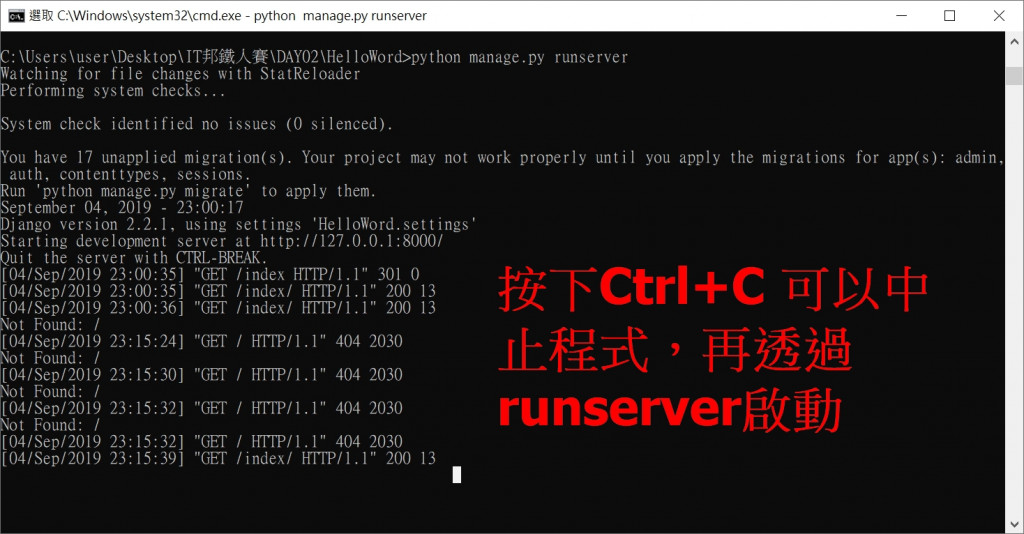
Ctrl+C 可以中止程式
hello kitty 你終於出現了,至路徑http://127.0.0.1:8000/index/ 查看。
- 編輯不同路徑下的
url.py檔案, 建立關於路徑的問題。- 編輯
view.py建立關於視圖(或說網頁)的問題。
上面兩個都是值得思考的問題。
今日的重點是傻呼呼的操作過一次,透過一個問題反思:
我該如何快速理解Django,並實作?
